20 เพลงความหมายดีๆ สากล – ไทย ช่วยโอบกอดใจเบาๆ เติมพลังบวกให้มีชีวิตชีวาอีกครั้ง !
ชวนฟัง 20 เพลงความหมายดีๆ ทั้งสากล และไทย ที่จะช่วยปลอบประโลมใจ เติมพลังบวกในวันที่เหนื่อยล้า และทำให้ใจอบอุ่นขึ้นได้ในทุกครั้งที่เปิดฟัง


สวัสดีค่ะผู้อ่านทุกคน ก่อนหน้านี้มีแนะนำแอพวาดรูปกันบ้างไปเเล้ว วันนี้เราจะพูดถึงการ ทำฟ้อนต์เอง ด้วย app iFontMaker ใน iPad ได้ยินมาเนิ่นนานแล้วว่า app ทำฟอนต์อันนี้ มีปัญหาเรื่องวรรณยุกต์ภาษาไทย เลยไม่โหลดมาลองใช้สักทีค่ะ แต่มันก็นานแล้วที่ยังคงเป็นปัญหานี้อยู่ แต่เอาน่า ลองโหลดมาเล่นดูนะคะ แอบช้าไปนานมาก ฮ่าๆๆ สำหรับใครที่คิดเหมือนกันว่าวรรณยุกต์ไม่ตรง วรรณยุกต์ซ้อน ซื้อไม่คุ้มค่าเงิน วันนี้เราจะมาแชร์กันเรื่องของการแก้ไขสระ วรรณยุกต์ต่างๆ พอมีวิธีแก้ไขอย่างไรบ้าง ลองมาดูกันนะคะ


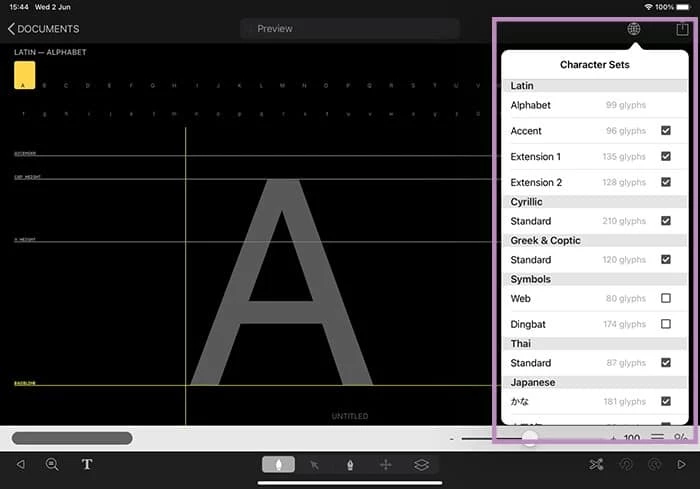
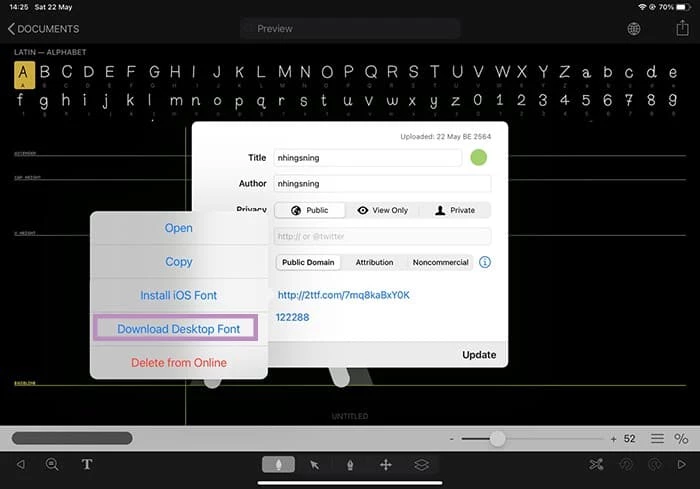
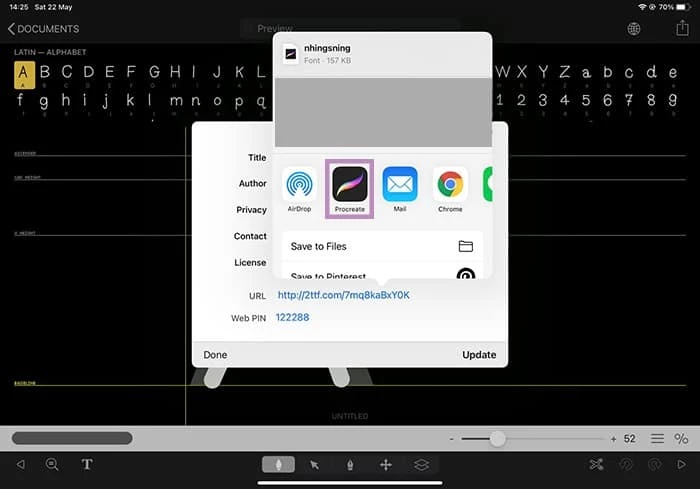
ก่อนที่เราจะไปทำฟอนต์กันจริงๆ ขอแนะนำเครื่องมือต่างๆใน app นี้กันก่อนนะ มาดูกัน

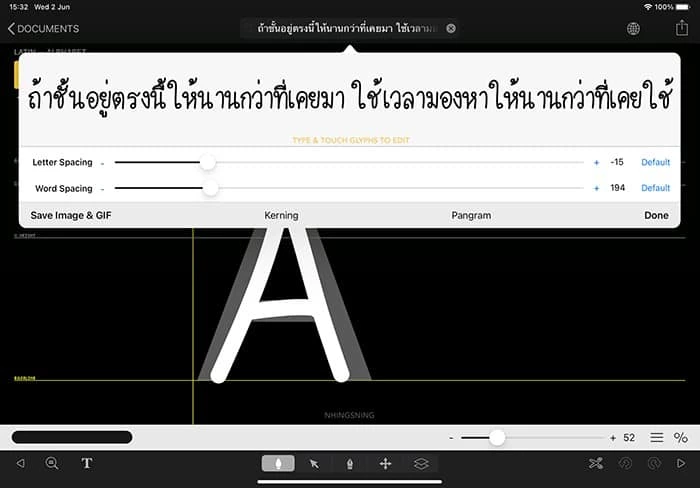
ส่วนบนสุดในตำแหน่ง preview คือเราสามารถกดที่ preview เพื่อพิมพ์ข้อความที่ต้องการจะทดสอบ
ส่วนแถบเครื่องมือด้านล่าง หลักๆ ที่ใช้บ่อยๆ เลย คือ
มาถึงจุดนี้แล้วเพื่อนๆ พอจะเข้าใจลักษณะของ app นี้กันบ้างรึยังคะ หลังจากนี้เราจะมาบอกต่อในเรื่องของการทำฟ้อนต์เองกันค่ะ


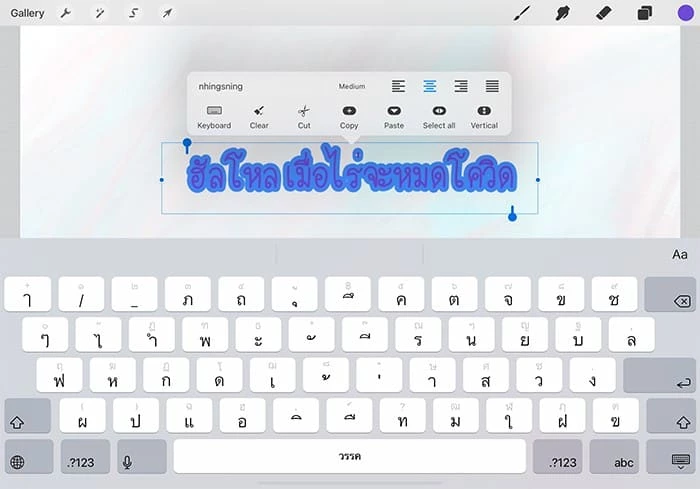
ถ้าใครไม่มีไอเดียในการเขียน preview สำหรับเราแล้วนั้นใช้เพลงเป็นตัวช่วยก็ได้นะคะเขียนไปเลยตามเพลง ฮ่าๆๆ จะได้เทสเยอะๆ ว่าภาพรวมในการพิมพ์ด้วยฟอนต์ที่เราสร้างขึ้นมีปัญหาตรงจุดไหนบ้างหรือเปล่า ถ้ามีปัญหาก็ให้ปรับไปเรื่อยๆ จนกว่าเราจะพอใจในตัวหนังสือของเราค่ะ




ทำฟ้อนต์เองเป็นภาษาอังกฤษ ได้หน้าตาประมาณนี้ สำหรับเราโอเคผ่านอยู่นะคะ

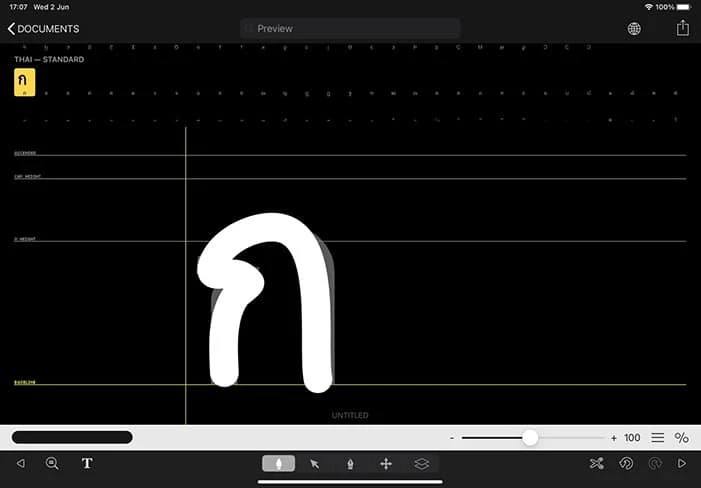
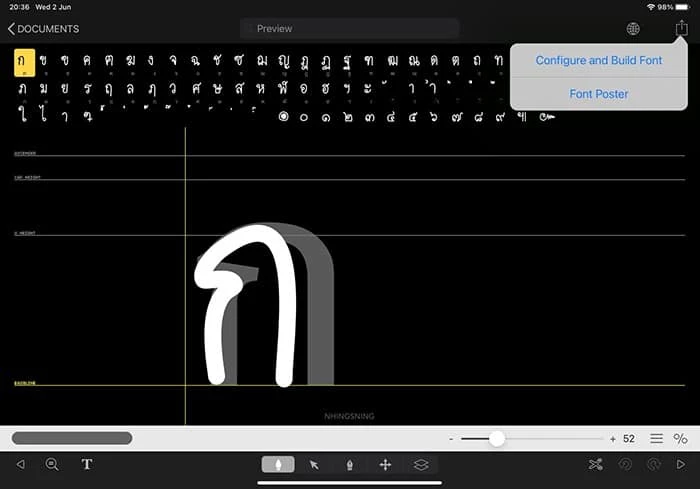
ฟอนต์ภาษาไทย วรรณยุกต์ก็ดูไม่ซ้อนทับกันเท่าไร่ ได้อยู่ค่ะ เราพอใจ

ฟอนต์ภาษาญี่ปุ่นก็คิดว่าโอเคเหมือนกันนะคะ 3 ผ่านไปเลย

สำหรับบทความนี้เราเอานำฟ้อนต์ของเรามาให้เพื่อนๆ ลองโหลดไปเล่นดูนะคะ ไม่ได้ลายมือสวยอะไร แต่ถ้าอยากเอาไปลองเล่นก็เผื่อจะมีแรงบันดาลใจในการทำฟอนต์บ้างก็ยินดีเลยค่ะ (แต่แอบรู้สึกนิดนึงว่าลายมือเวลาเราเขียนเองมันดูดีกว่านะ ฮ่าๆๆ แต่ก็คล้ายๆ ได้อยู่นะคะ) ทุกคนสามารถลองดาวน์โหลดฟอนต์ของเราได้เลยที่นี่เลยนะ (แต่เราไม่อนุญาตให้นำไปใช้ในงานเชิงพาณิชย์)
app ทำฟ้อนต์เอง iFontMaker ในราคา 249 บาท ถือว่าคุ้มค่า สมแล้วที่ซื้อมาลองใช้ สำหรับคนที่อยากทำฟอนต์ไว้ใช้เอง app ทำฟ้อนต์เอง iFontMaker สามารถทำฟอนต์ได้หลายภาษา ในส่วนของฟอนต์ภาษาไทยก็สามารถปรับแก้ตัววรรณยุกต์ให้ไม่เกิดปัญหาสระซ้อนกันได้ค่ะ แต่ต้องเน้น preview บ่อยๆ แล้วขยับตามชอบ แม้ว่าตัว app ยังทำมาไม่ได้ดีก็ตาม (แต่มีวิธีแก้ก็โอเคอยู่แหละ) หรือใครอยากวาดสติ๊กเกอร์ไลน์ด้วย procreate วิธีใช้ก็สามารถเข้าไปดูเพิ่มเติมได้นะ จะใส่ตัวหนังสือที่ทำฟ้อนต์เองลงไปในสติ๊กเกอร์ไลน์ที่เราวาดด้วยก็ได้ หรือว่าจะ export ไว้ใช้ใน PC ก็ได้ เอามาไว้สร้างสรรค์ ต่อยอดผลงานต่างๆให้เก๋ๆ กันไปก็ทำได้อีกหลายๆ อย่างเลยทีเดียวค่ะ
ข้อควรระวัง สำหรับเราที่รู้สึกคือ เขียนไปเขียนมาแล้วเรารู้สึกว่า เราไปบังคับให้มือเราวาดตามต้นแบบ ซึ่งมันก็จะไม่ใช่ลายมือเราที่ชอบสักเท่าไร่ จริงๆ แค่เขียนให้ประมาณ scale ต้นแบบก็พอเพียงพอ อย่าไปหลงกลมันให้ลายมือเราไปตามต้นแบบนะ เดี๋ยวจะกลายแป็นลายมือตามฟอนต์ต้นแบบ!
| Inspire Now ! : วิธีทำฟ้อนต์เองไม่ยากเลยใช่มั้ยคะ ถือเป็นหนึ่งกิจกรรมในช่วง WFH นะคะที่น่าสนุกนะคะ ใครเบื่อๆ เหงาๆ ลองไปโหลด app ทำฟ้อนต์เอง iFontMaker มาลองเล่นดูกันได้นะคะ ข้อดีมีเยอะ ส่วนข้อเสียส่วนวรรณยุกต์ซ้อน ก็สามารถเเก้ไขได้ หรือจะหากิจกรรมอื่นทำเพิ่มเติมช่วง WFH หาคอร์สเรียนออนไลน์ฟรี เพิ่มเติม ก็โอเคเลยล่ะค่า |
|---|
DIY INSPIRE NOW คือแรงบันดาลใจของฉันใช่รึเปล่า สาวๆ คนไหนสนใจ ลองไปทำดูกันนะคะ หรือใครที่ไปทำฟอนต์มาแล้วมาอวดกันให้เราดูบ้างนะ
ชวนฟัง 20 เพลงความหมายดีๆ ทั้งสากล และไทย ที่จะช่วยปลอบประโลมใจ เติมพลังบวกในวันที่เหนื่อยล้า และทำให้ใจอบอุ่นขึ้นได้ในทุกครั้งที่เปิดฟัง
ตามไปรู้จักกับ กล้วยไม้ ความหมาย ที่สะท้อนความงามและความลึกซึ้งในวัฒนธรรมเกาหลี ตะวันตก และไทย จากแรงบันดาลใจในซีรีส์ Little Women กัน
เช็คเลย ค่าที่จอดรถ Central World และห้างดังในกรุงเทพฯ เพื่อประหยัดเวลาและเงินในการเดินทาง วางแผนล่วงหน้าให้ทุกทริปสะดวกและคุ้มค่ามากขึ้น(อัพเดตครบที่สุด 2025)
